前言
虽然,笔者已通过Raindrop等工具实现不同平台书签同步,但拥有一个方便自己随处访问的导航网站的执念挥之不去,最终在网上找到方案如下:
方案选择
Notion仿导航网站:通过Fruition部署在CF,全局渲染Notion页面实现,但效果差强人意,缺乏动画、自定义的空间较为有限,简略效果如下:

WebStack:该项目在Github标星3.1K,界面设计美观,搭建的方案较多,网络上可查找的教程也较为详细,具有后台数据管理也是优势之一。
搭建说明
笔者这里主要参考教程:Typecho主题WebStack,我是如何搭建自己的导航站(一 搭建) - 半醉残影 (dengyb.com)
本方案依赖于Typecho,本质上也是一种博客框架,区别于WordPress,具有占用空间小,功能完整,支持原生Markdown的优点。
教程本身已经十分详尽,笔者单独遇到的一些Bug在下文细说。
Bug解决
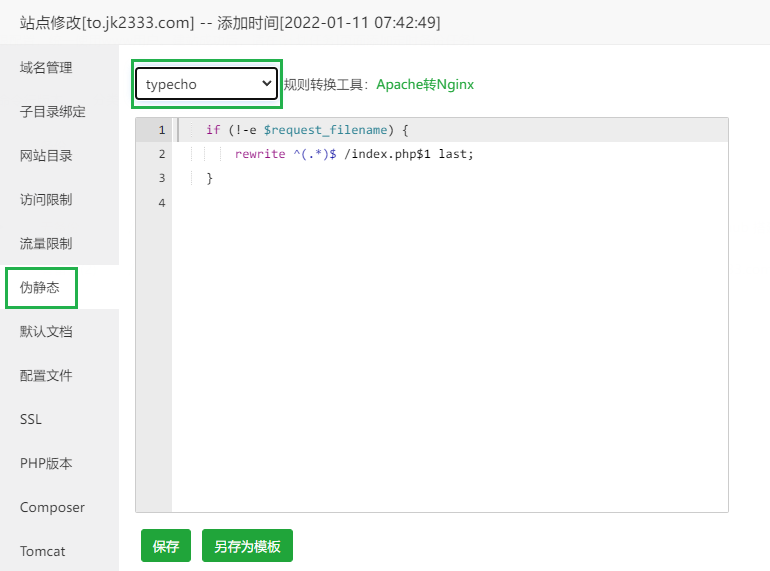
解决访问404 Not Found nginx:在宝塔网站设置中选择伪静态-typecho即可

解决PHP7.4带来的报错:宝塔软件商店下载PHP7.1版本,同样在网站设置当中选择PHP版本,切换为PHP7.1即可。当然方案不止一个,亦可修改主题源代码,读者有兴趣可以自行查找。
以上参考Typecho转移遇到的一些坑 – WuChao’s Blog
配置说明
成功搭建typecho后,便可在控制台-外观-设置外观中详细设置网站外观,步骤简单,这里不再阐述。 可参考:typecho 导航主题Webstack 钻芒博客二开美化版
添加logo
由于typecho自身并不带网站logo,如有需要可准备一张1:1的ico图片文件,并将其上传到Typecho主题目录下
上传目录:/usr/themes/你的主题名字/ 并在head.php文件中添加一段代码调用即可
<link rel="shortcut icon" href="/usr/themes/WebStack/favicon.ico" type="image/x-icon" />
参考教程:Typecho浏览器图标favicon.ico添加方法
网站收录
收集目标网站需要提供图标链接,以下介绍一些图标获取的方案
一般的获取方式
- 在目标网站网址添加favicon.ico字段,如 https://hostloc.com/favicon.ico 即可。
一些无法直接添加favicon.ico字段获取图标的网站,也可通过F12查找icon元素获取图标链接,参考:怎么获取网页logo图标的URL链接
无法通过上诉方案获取,但网页带有logo
笔者这里采用了这款插件图片助手(ImageAssistant) 批量图片下载器 来获取网页全部图片,找到icon元素后保存至本地,最后上传图床获取调用链接即可。

图床搭建参考:小谈图床
网站没有logo
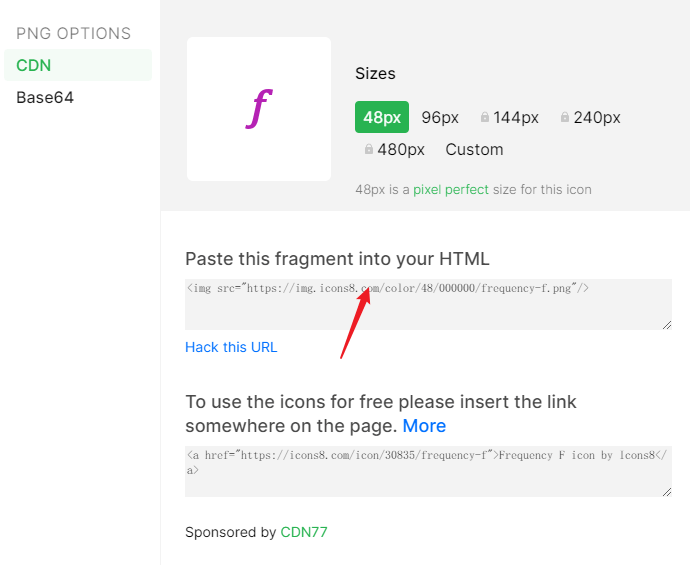
有些目标网站本身没有logo,为了导航网站整体美观,笔者这里采用添加近似图标代替。 图标获取网站:Free Icons, Clipart Illustrations, Photos, and Music (icons8.com)
英文字母搜寻相关关键词

找到embed html 按键,复制其图标链接调用

插入链接,查看显示效果

尾声
至此,网站搭建基本完工,教程受笔者自身能力所限不尽完美,如果纰漏瑕疵之处烦请读者指正。
您可在这里查看笔者的导航网站演示:JK导航 (jk2333.com)
另,在笔者看来,导航站正如一座座灯塔,指引着网路迷途之人。
最后,推荐几个不错的导航网站:
