本篇主要讲述如何美化 Obsidian 页面。
由于本身审美是一件较为主观的事,所以本篇文章仅供参考~
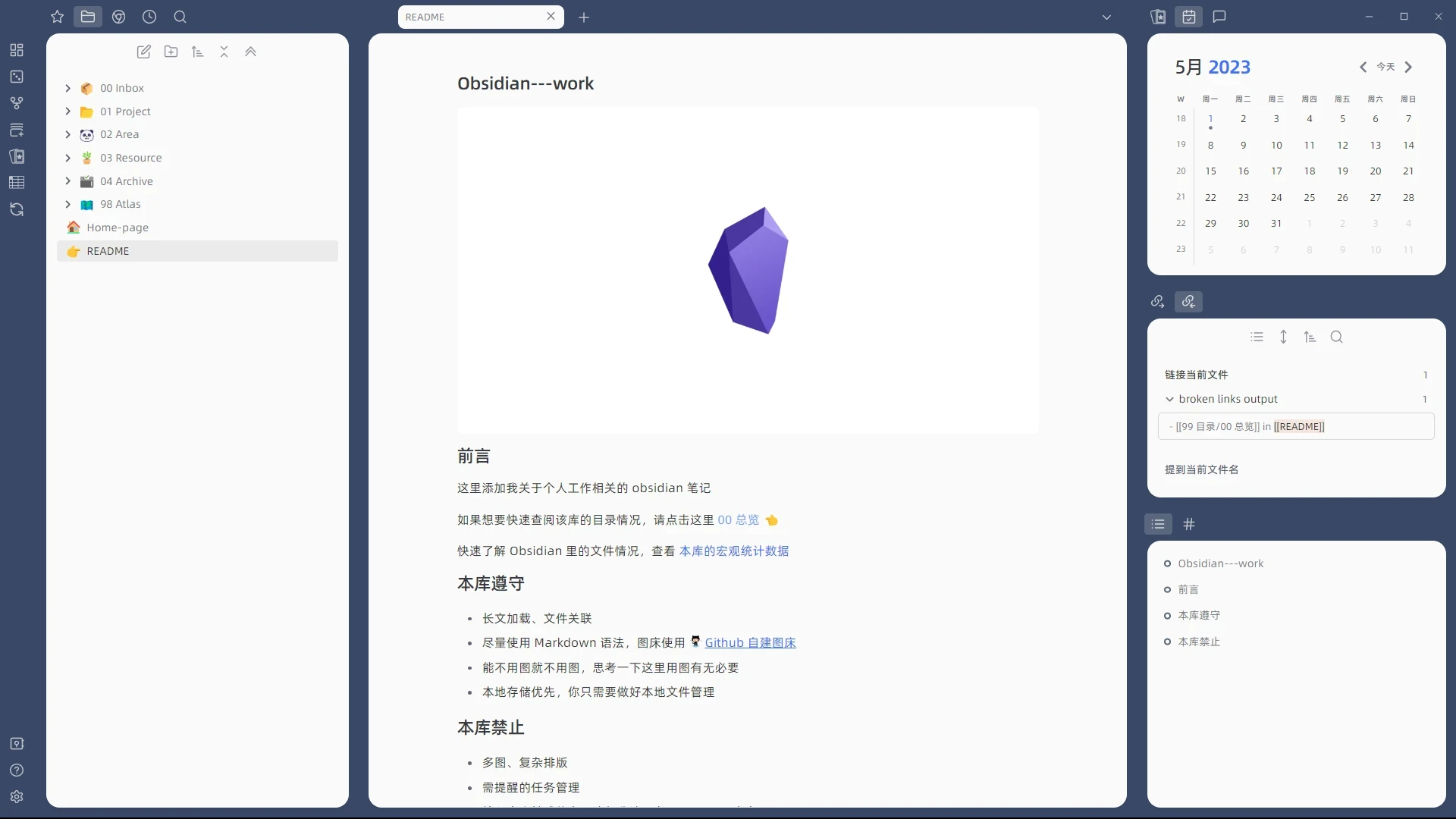
先上一张最终的界面图,欢迎大家在评论区提点一二。

一直以来,我对 obsidian 的使用理解是:
- 至繁归于至简:尽可能使用最小维护
- 剃须刀原则:如无必要,勿增实体
在 obsidian 做项目规划、书影单卡片整理,在我看来是就像是西西弗斯一般,折腾尽头是摆烂。🤣
那么接下来开始具体说说怎么规划。
主题
主题一直以来我使用的是Minimal主题,原因非常简单,它在社区主题当中排行第一,主题整体较为简洁,更新维护也算勤快,目前主题开发人员貌似还被收编进了 obsidian 团队中。
更换主题的原因也很简单:
- 那主题我腻了
- 对不起,我是颜狗,再见了老朋友
在刷推特的过程当中,发现了DIŸgöd推荐的一款主题:AnuPpuccin

配合对应的主题样式设置插件 style settings 便能较为方便自定义调整为自己喜欢的样式。
由于插件里调整样式较为简单,这里便没有必要展开叙述了,有兴趣的小伙伴可以自行探索。
美化插件
这里介绍一些美化相关的插件。
Style Settings
项目地址:https://github.com/mgmeyers/obsidian-style-settings
上方提及的主题美化插件,基本想要美化页面必装,让你不用修改 Css 也能快速调整样式。
盘古 PanGu
项目地址:https://github.com/Natumsol/obsidian-pangu
obsidian 插件版的空格之神,自从学习了[[中文排版指北]] 之后,简直拉满了我的强迫症,每个中英文、数字、专有名词等,空格就成了必不可少的存在。
装了这个插件之后,你可以设置快捷键运行,它会自动帮你调整排版。
Copy button for code blocks
项目地址:https://github.com/jdbrice/obsidian-code-block-copy
为你的代码块添加复制按钮,这一点还是挺方便的,并且对样式的影响不是太多。

Fullscreen mode plugin
项目地址:https://github.com/Razumihin/obsidian-fullscreen-plugin
允许你快速全屏化窗口,专注于写作,我设立了和 Typora 一样的快捷键 F9

Icon Folder
项目地址:https://github.com/FlorianWoelki/obsidian-icon-folder
为你的文件夹添加添加上 Icon、Emoji。你可以下载图标载入。

Hider
项目地址:https://github.com/kepano/obsidian-hider
快速隐藏界面的各个元素,例如侧边栏元素、状态栏、工作区名等等。
Css 片段
对于一些较为私人的,可能不是那么泛化的样式需求,我们可以通过 Css 来实现,下方简单介绍一些我正在用的 Css 片段。
由于主题样式各异,部分 Css 可能不能正常生效。推荐可以使用 Ctrl+Shift+I 打开开发者界面自行查找 Css 元素。
图片居中
img {
display: block !important;
margin-left: auto !important;
margin-right: auto !important;
}
.markdown-source-view.mod-cm6 .cm-content > * {
margin: auto auto !important;
}
图像添加圆角
img {
border-radius: 8px;
}
以上便是美化 obsidian 页面的全部内容啦。
不过我认为审美是一种消耗品,所谓“繁华看尽,归来仍是原生”,大致便是这个道理 🤣
😘 如果大家有什么自己的美化技巧,欢迎在评论区指出哦~
