前言
hexo作为静态博客框架,可选的部署方案多种多样,而我所使用的Hexo Fluid主题作者展示博文中,有一文提及将博客分布式部署。
所谓分布式部署,就是将博客部署到各个平台,用于加速访问或安全备份。
这里对分布式部署中遇到一些问题作简单记载。
平台
目前支持静态网页托管的平台如下:
其中,国内Coding截至目前已不再提供静态网页部署,如果还想使用,使用Tencent CloudBase 最低月付19.9元;而Gitee无法自动部署,需要实名认证,发布时必须省查具体内容。
所以本篇博文主要侧重记录国外部署以及Vps部署方案。
静态网页托管
Hexo已集成了Git部署,在配置config文件一栏中,填写对应远程仓库即可,示例如下
deploy:
- type: git
repo: git@github.com:xxxx.git
branch: master
当然,你需要先完成安装Git、Node.js、连接远程库等前置操作,这里不展开介绍,详情可见官方部署文档。
而Vercel、Netlify、Cloudflare部署也相对简单,你只需将部署在Github的项目导入即可,后续也是自动同步的,但CF pages 必须域名接入才可使用域名自定义。

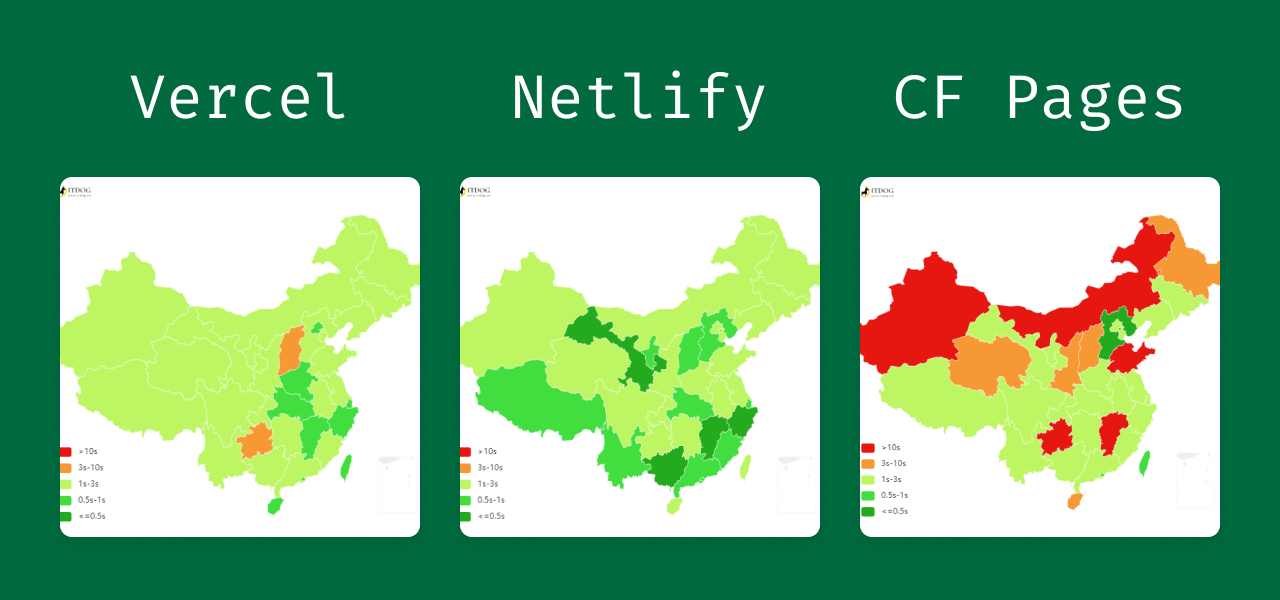
各平台个人测速如图所示,仅供参考,实际情况还请自行测速。
Vps 部署
前文提及,Hexo是一种静态博客框架,所以你也可以将编译后的文件放至Vps上部署,以下记录具体部署过程。
下文基本参考Hexo 博客部署到 VPS | 小丁的个人博客 (tding.top),文中搭建步骤非常详细!
Git 配置
安装 Git
SSH连接VPS,输入apt-get install git安装Git,然后输入 git --version查看是否安装成功。
创建git用户
单独创建一个用户便于后期管理,执行adduser git,并设置用户密码,记住这串密码。
赋权git用户sudo权限
执行:
chmod 740 /etc/sudoers
vim /etc/sudoers
找到以下内容,添加git用户权限如下所示
# uesr privilege specification
root All=(All:All) All
git All=(All:All) All
保存退出后,修改回文件权限:
chmod 440 /etc/sudoers
初始化git
创建一个裸仓库,之后使用Git远程传输。
cd /home/git
mkdir blog.git
cd blog.git
git init --bare
创建网站目录
cd /var/www/ // 若无该目录,自行创建
mkdir blog //创建网站目录blog
配置SSH
在Vps添加自己的设备公钥,使其可以直接连接。
cd /home/git
mkdir .ssh
cd .ssh
vim authorized_keys
这里的authorized_keys里填入你本地生成的公钥,公钥生成与查看参考这里:( 查看本机ssh公钥,生成公钥
用户组管理
确保git用户有访问blog网站文件的权限,具体操作如下:
chown -R git.git /home/git/blog.git
chown -R git.git /home/git/.ssh/
chown -R git.git /var/www/blog/
配置 Nginx
安装 nginx
apt-get install nginx
之后可用nginx -V输出信息,查看是否安装成功。
配置 nginx
cd /etc/nginx/sites-available
cp default default.bak //备份默认配置
vim default
在default文件内写入如下内容:
server {
listen 80 default; #默认监听80端口
root /var/www/blog; #网站根目录
server_name xxxx.com; #网址
access_log /var/log/nginx/blog_access.log;
error_log /var/log/nginx/blog_error.log;
error_page 404 = /404.html;
location ~* ^.+\.(ico|gif|jpg|jpeg|png)$ //静态文件交给nginx管理,下同
{
root /var/www/blog;
access_log off;
expires 1d;
}
location ~* ^.+\.(css|js|txt|xml|swf|wav)$ {
root /var/www/blog;
access_log off;
expires 10m;
}
location / {
root /var/www/blog;
if (-f $request_filename) {
rewrite ^/(.*)$ /$1 break;
}
}
location /nginx_status {
stub_status on;
access_log off;
}
}
配置 https
以上配置结束后,将你的域名解析到Vps ip,已可以实现http访问。
以下是如何实现https访问的补充。
笔者尝试使用CF颁发的证书,参考诸多教程均未能成功,这里不再展开记录。目前使用的是华为云颁发的DV (Basic)证书。
证书可能可以使用:Let’s Encrypt
https配置参考该篇文章:nginx配置ssl实现https访问
上传证书到Vps上
在/etc/nginx/ 文件下,创建一个ssl文件夹,放置nginx对应的证书,如下图

修改Nginx里的配置,配置参考如下:
#设定虚拟主机配置
server
{
#侦听443端口,这个是ssl访问端口
listen 443;
#定义使用 访问域名
server_name xxxxx.com; #填写你的域名
#定义服务器的默认网站根目录位置
root /var/www/blog/;
ssl on; #开启ssl
ssl_certificate /etc/nginx/ssl/your.crt; #填写你的证书名,注意路径,下同
ssl_certificate_key /etc/nginx/ssl/your.key; #放入你的密钥名
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #按照这个协议配置
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;#按照这个套件配置
ssl_prefer_server_ciphers on;
#默认请求
location / {
root /var/www/blog/;
#定义首页索引文件的名称
index index.html;
}
#静态文件,nginx自己处理
location ~ ^/(images|javascript|js|css|flash|media|static)/ {
#过期30天,静态文件不怎么更新,过期可以设大一点,
#如果频繁更新,则可以设置得小一点。
expires 7d;
}
#禁止访问 .htxxx 文件
# location ~ /.ht {
# deny all;
#}
}
server
{
# 80端口是http正常访问的接口
listen 80;
server_name xxxxx.com;
# 转发http 至 https
rewrite ^(.*) https://$host$1 permanent;
}
至此,部署在Vps的博客实现https访问。
线路解析
登录华为云,接入域名后可以按地区、运营商进行不同权重的自定义解析,根据实际测试情况来提升各个区域访问体验。

最后可以用网站Ping一下测试解析是否正常:ITDOG
全文完 :)
参考文章
计划
- Hexo接入评论系统
- 自动发布到Wordpress
